
The Forrester Wave™: Autonomous Testing Platforms
As part of its market research, Forrester evaluated 15 autonomous...
Tosca 16.0 automates testing for assistive technologies and understands ARIA semantics.
We are thrilled to announce the launch of Tosca 16.0 and its support for ARIA! Coming in 2025, the European Accessibility Act will require the usage of ARIA semantics, meaning that more and more web applications will be built using it. Tosca 16.0 is one of the first testing tools to support this! We are excited to extend our leadership in inclusive automation including offering the industry’s broadest technology support. But what is ARIA, and why is it important? Read on to learn more.
ARIA (Accessible Rich Internet Applications) is a framework that makes it easy for users with disabilities to view, interact with, and access web content and applications. More and more developers are implementing ARIA technical specifications in applications to make them more accessible.
ARIA is particularly used by assistive technologies such as screen readers, magnifiers, or text-to-speech. ARIA can be implemented across practically any mobile, web, or enterprise application such as Oracle, Workday, Microsoft Dynamics D365, SAP, and several others.
Currently in the EU one in six people have a disability, which equates to about 80 million people. The 2025 European Accessibly Act (EAA) was established so that all users, regardless of their disability or limitation, can enjoy equal access to products and services. The EAA legislation lays out digital accessibility and website compliance. Importantly, the EEA will require the usage of ARIA, meaning that a drastic increase of web applications will be built using ARIA specifications.
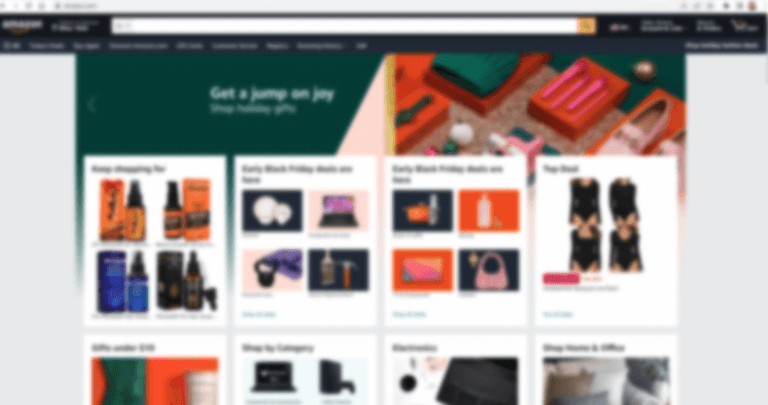
As the need for inclusive technology rises, understanding how people with disabilities use the web is also important. Consider an online shopping scenario (see image below). A person with decreased vision will heavily rely on screen readers to navigate a visually dense web page, browse through items, and proceed to the check out. If you want to learn how a person with impaired vision would see a screen and utilize a screen reader, we recommend this resource. You can also check out W3C WAI’s resource on Accessibility Fundamentals: How People with Disabilities Use the Web.

Simply explained, developers or web designers add labels to controls to reflect their function. This helps screen readers or other assistive technologies recognize the control and read out its contents in speech output so that people with visual impairments can identify what the control is. For example, if a button reads “Help” it will have an aria-label=”Help.” When a person with visual difficulties hovers over that button, the assistive technology will read out “Help” with a voice synthesizer.
Developers add ARIA technical specifications not only to explain what controls are (e.g. “menu,” “slider,” “progressbar”), but also what they are doing (e.g. “selected,” “checked”) and where they are located on the web page.
In addition to helping screen readers more easily communicate text, ARIA aids in interactions with:

Consider the calendar functions in Workday, a leading HR system used by thousands of companies globally. When employees request time off for holidays, assistive technologies can help read out the calendar charts and dates for easier access.
ARIA techniques can also be applied to tables in Oracle Fusion to help assistive technologies identify specific columns, rows, and individual cells that are needed for input.
All these ARIA implementations can help people with decreased vision or those who are unable to use a mouse more easily identify features for interaction. They also help these users move among regions of the page.
Traditional testing tools are not able to correctly distinguish ARIA semantics that are embedded into complex controls, making test automation difficult. Testers often spend hours or days customizing test scripts to properly identify complex container elements.
With Tosca 16.0, we’ve built in capabilities to help you automate controls with ARIA labels without the customization hassles. Tosca intuitively interprets and understands ARIA semantics as different control types, thereby making testing for assistive technologies easy. By identifying complex elements as readable, contextualized controls, Tosca stabilizes test automation and removes the need to customize your tests.
If you already have existing customizations built to support the identification of certain elements, don’t worry. We’ve added a steering parameter during scanning that will prevent your existing customizations from breaking. During the execution of your test cases, Tosca decides based on the steering parameter if the native ARIA support should be considered or not. You also have the option to enable or disable the newly added setting in XScan. Please read here for further information.
It’s important to note that efficient testers are encouraged to conduct exploratory testing to fully understand how and whether the assistive technology such as screen readers are accurately naming specific objects in voice output, or whether screen magnifiers properly get zoomed in. In this sense, a tester should always put themselves into the shoes of the user for more complete and inclusive testing.
Want to see Tosca 16.0 in action? Register for our webinar on December 21 where product experts will demonstrate how Tosca identifies and steers controls with embedded ARIA semantics.

As part of its market research, Forrester evaluated 15 autonomous...

Scale testing, ensure compliance, and modernize legacy systems with...

Gain unprecedented visibility into your agentic AI toolset with...

Watch our webinar to find out how Tricentis Tosca and Data...

Learn the key elements of a data integrity strategy that can help...

Experts explore why friction persists in even the most advanced...